Countdown widget
The KU Countdown block allows you to add countdown timers to your website and display them in your Unit/Dept. sidebar.
Creating a countdown widget is a two step process.
- Configure the widget
- Place it's block in your Unit/Dept. sidebar
NOTE: You must have Administrator rights to configure the widget
To configure the countdown widget:
- Click on Configuration in the black admin bar
- Click on KU Countdown widget configuration in the KU Settings section
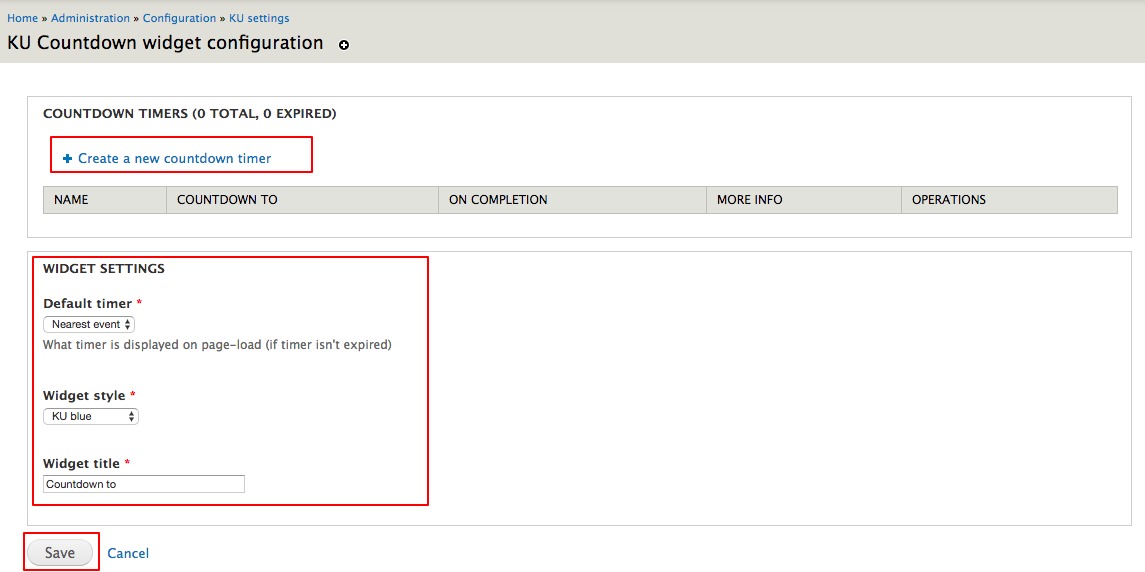
The configuration page features an overview of your site's countdown timers, their settings, and the widget's main settings.

To add or edit a timer:
To add a new event, click Create a new countdown timer in the Countdown Timers section.
To edit an event, find the event in the Countdown Timers section and either click its name or its edit link on the right side of the table.
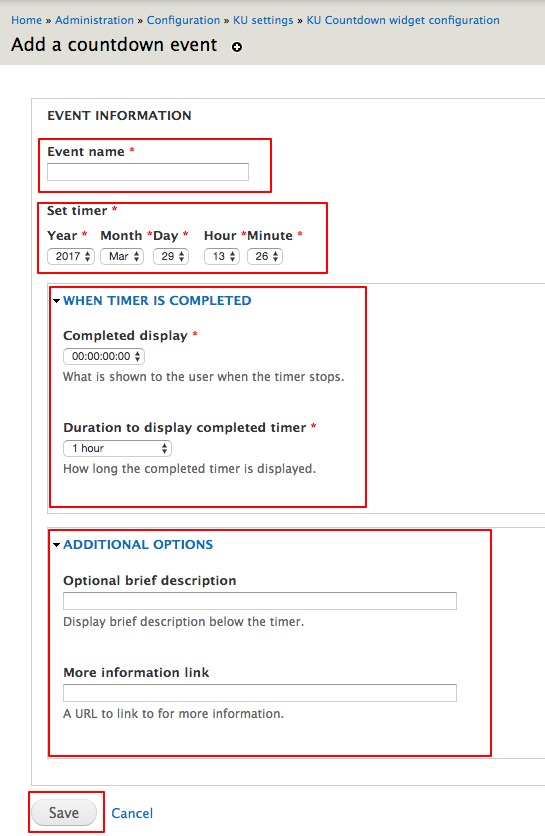
The event name and timer date/time fields are required.
Each countdown timer has configuration options to change how the timer behaves when the countdown is completed and additional information that is displayed with the countdown.
When the timer is completed:
By default, the timer stops at zero and is kept visible to the end-user for an hour. After that hour is complete, the timer is hidden.
What is shown to the user upon expiration can be customized via the Completed display field.
The duration between timer expiration and removal can be customized via the Duration to display completed timer field.
Additional options:
Descriptive text can be added below the timer. The field accepts standard html markup.
A link to more information can be added at the bottom of each widget by providing a URL in the More information link field.

Widget settings
The nearest upcoming event is displayed to the end-user by default. This can be changed by selecting the desired event from the Default timer dropdown.
Widget style offers a few different styling options for the block.
The widget's default block wording is "Countdown to EVENT NAME HERE." The first part can be customized by changing the Widget title. Example: Instead of countdown, "Time until" could be used.
Unit sidebar
Step 2 is to move the Countdown widget to the Unit/Dept. sidebar.
To do so:
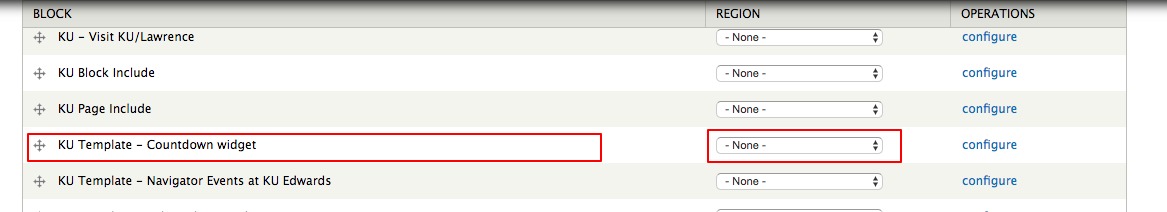
- Go to Blocks in the gray admin toolbar
- Locate KU Template - Countdown widget. Change the Region dropdown menu to Unit/dept. sidebar
- Click Save at the bottom of the page