Social Media Meta Tags
About social media meta tags:
When someone shares content from your site to Facebook, Twitter or LinkedIn, those platforms’ crawlers will scrape the HTML of the URL that is shared. On a regular HTML page, this content is basic and may be incorrect because the scraper has to guess which content is important and which is not.
You can take control of what social crawlers pick up from your site by using meta tags. These tags provide structured info about the page such as the title, description, and preview image.
SPECIFICATIONS
Facebook & LinkedIn Meta Tags
Open Graph tags control how your content appears on Facebook and LinkedIn. Please follow these specifications to ensure your meta data shows correctly.
Title
A clear title without branding or mentioning the domain itself. 25 characters or less to optimize the content for mobile.
Description
A clear description, at least two sentences long, but 30 characters or less to optimize for mobile.
Image
The URL of the image that appears when someone shares the content to Facebook. Use images that are at least 1200x630 pixels for the best display on high-resolution devices. At minimum, you should use images that are 600x315 pixels to display link page posts with larger images. Images can be up to 8 MB in size, but file sizes should be kept under 100 KB for best results.
Twitter Large Summary Card Meta Tags
Twitter cards control how your content appears on Twitter. Please follow these specifications to ensure your meta data shows correctly.
Title
A clear title without branding or mentioning the domain itself. 25 characters or less to optimize for mobile.
Description
A clear description, concisely summarizing the content as appropriate for presentation within a Tweet. You should not re-use the title as the description or use this field to describe the general services provided by the website. Platform specific behaviors:
- iOS, Android: Not displayed
- Web: Truncated to three lines in timeline and expanded Tweet
Image
A URL to a unique image representing the content of the page. You should not use a generic image such as your website logo, author photo, or other image that spans multiple pages. Images for this Card support an aspect ratio of 2:1 with minimum dimensions of 300x157 pixels or maximum of 4096x4096 pixels. Images must be less than 5 MB in size. JPG, PNG, WEBP and GIF formats are supported. Only the first frame of an animated GIF will be used.
ADD META TAGS TO YOUR SITE
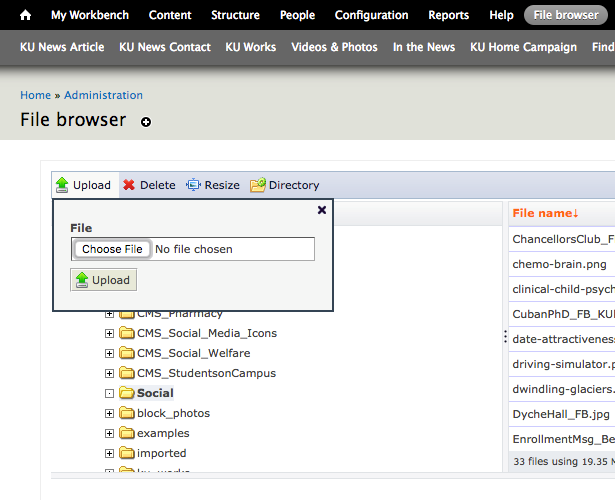
- Upload the image file you’ve resized to your site’s file browser. Note: You should create a “social” image folder under general images in your file browser so you can find your meta tag images easily.
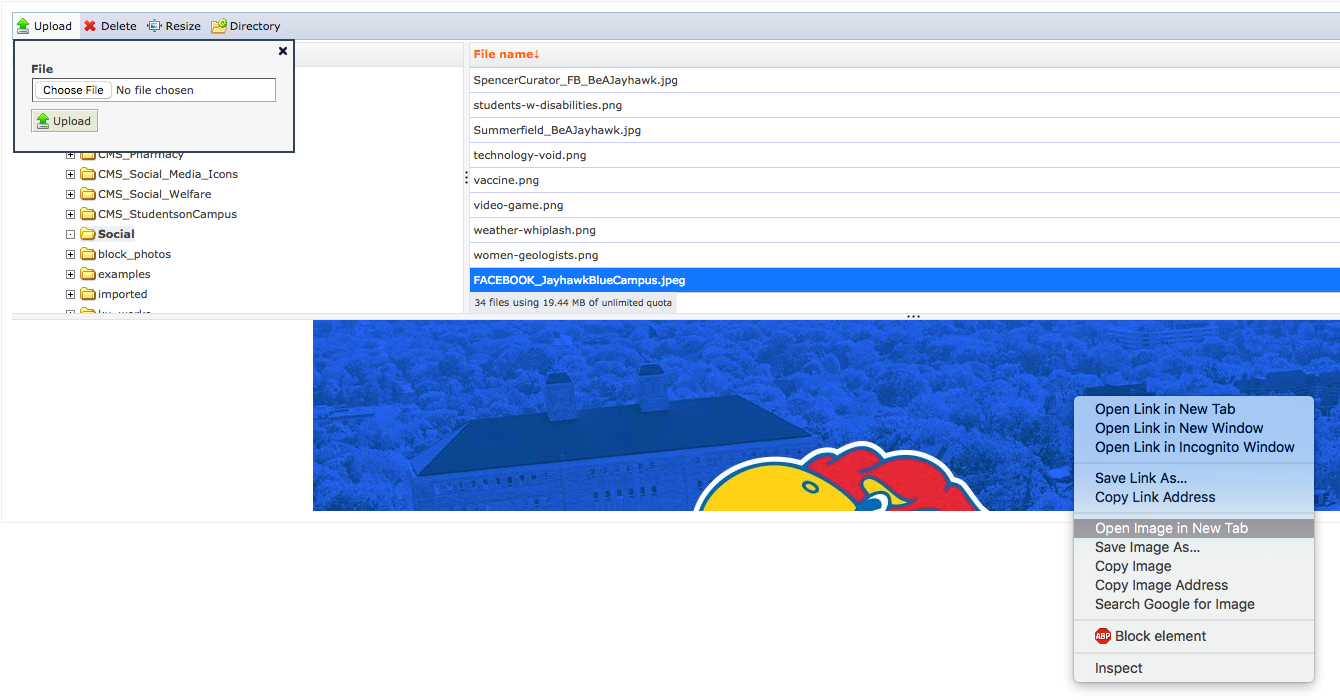
- Right click the image and select “Open Image in New Tab.” Copy the URL that is in the web address bar in that new tab. This is your image URL. If you have separate images for Facebook/LinkedIn and Twitter, you will need to upload both sizes.
- When logged in and viewing the page you’d like to edit, click the “New Draft” tab.
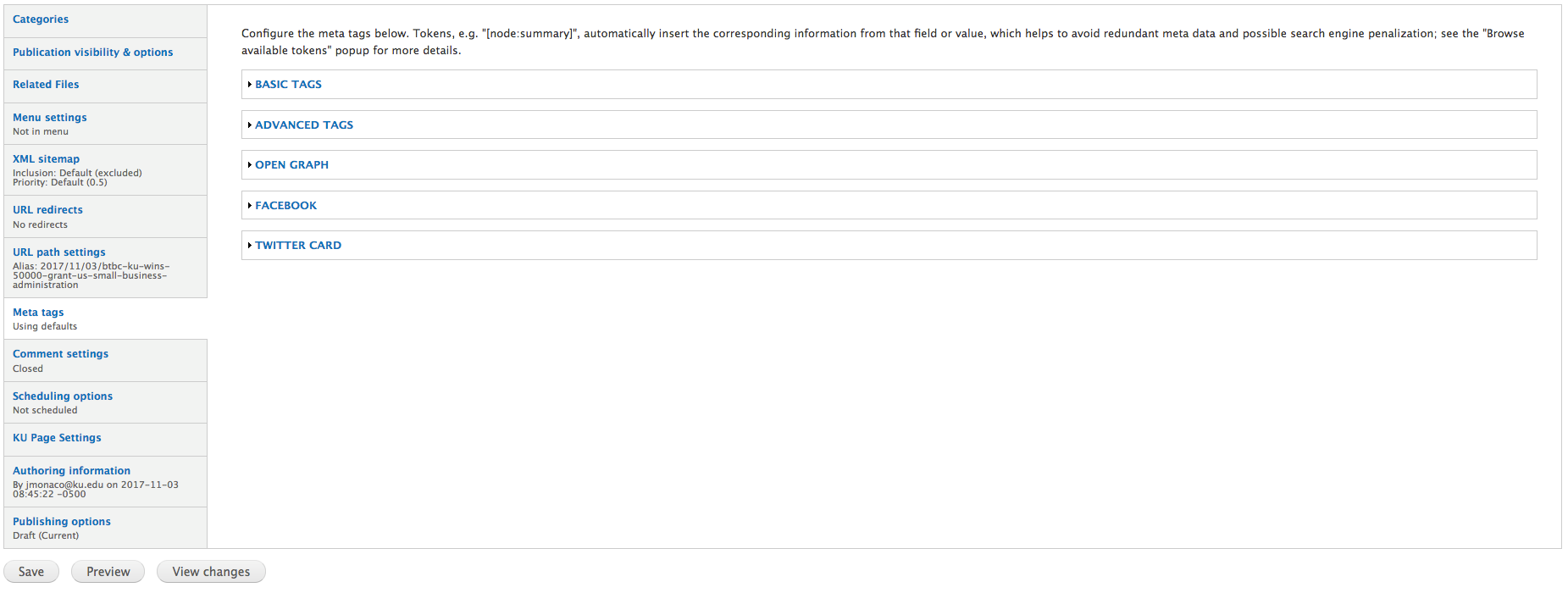
- Scroll down to “Page Options,” the lower portion of pages containing options that affect your page. Select the “Meta tags” tab.
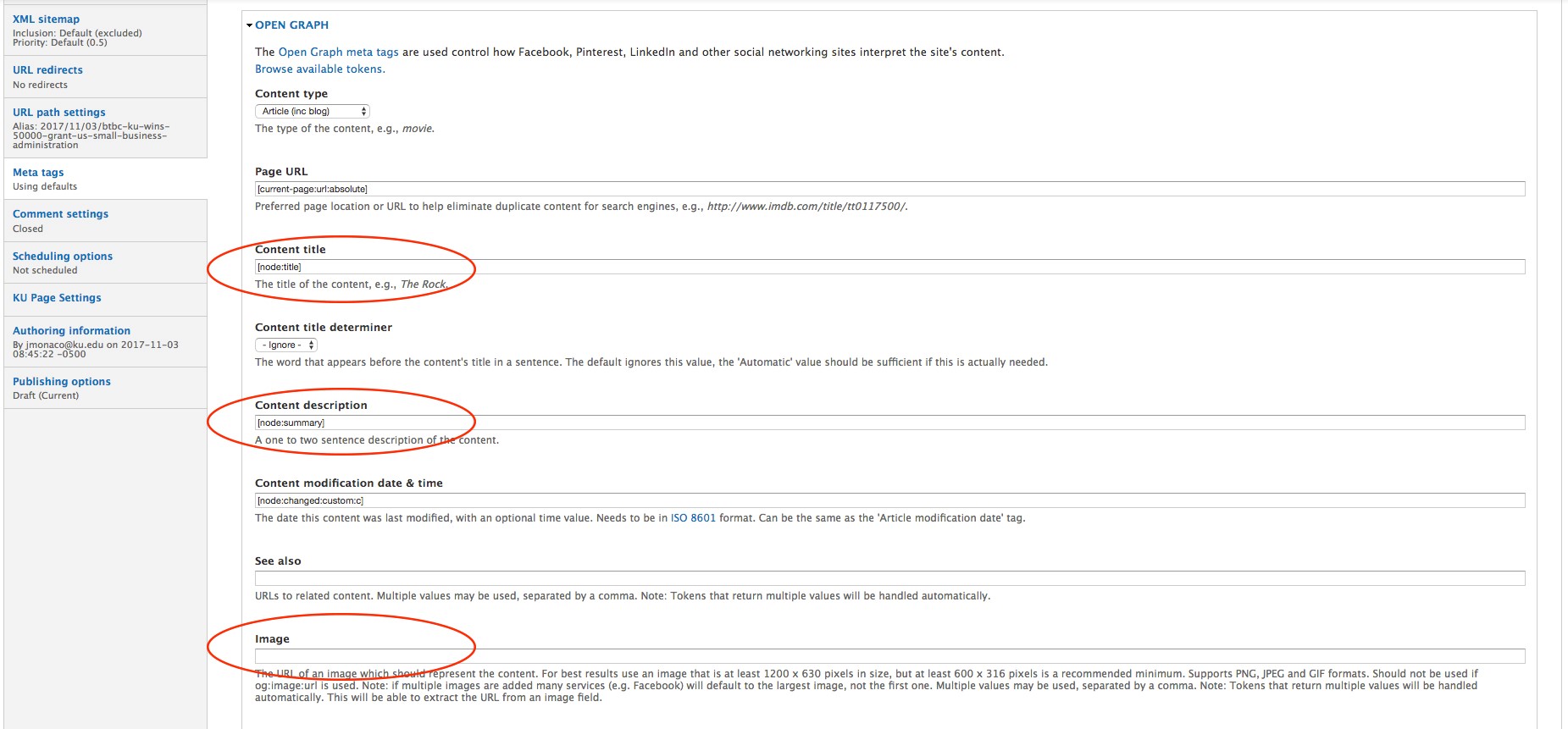
- Open the “Open Graph” menu, and edit the “Content title,” “Content description,” and “Image” fields following the specifications above. In the “Image” field, you can place the URL of the image you already uploaded to your file browser. No other fields need to be edited.
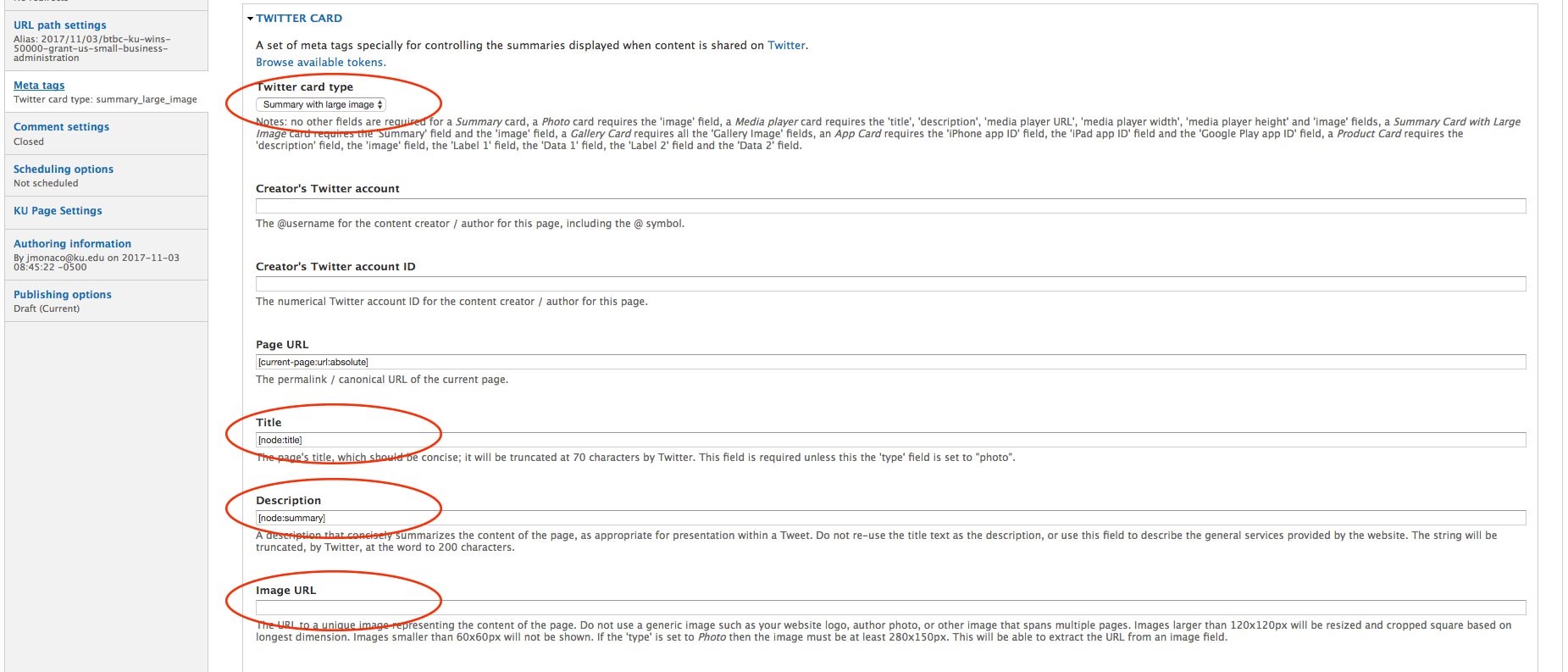
- Open the “Twitter” menu, select “Summary with large image” on the “Twitter card type” drop-down menu, then edit the “Title,” “Description,” and “Image URL” fields following the specifications above. No other fields need to be edited. Note: You will use the Twitter image you uploaded, which will use a different URL than the “Open Graph” field.
- Once your meta tags are placed, go to “Publishing Options” at the bottom of the “Page Options” box and either “Save a Draft” or “Publish” the page in moderation state.
Pre-caching images
When content is shared for the first time, the social crawler will scrape and cache the metadata from the URL shared. The crawler has to see an image at least once before it can be rendered. To prevent the wrong meta data from being rendered, pre-cache your meta tags with the Facebook Sharing Debugger and Twitter Card Validator. Simply run the site’s URL through each URL debugger to pre-fetch metadata for the page. You should also do this if you update the image for a piece of content. Note: You may need to select “scrape again” on Facebook’s Sharing Debugger to collect new information, especially if a URL has been shared previously.