KU Departmental Calendar
A departmental calendar with events populated from the KU Event Calendar is available for your site. The KU Event Calendar uses a system called 25Live.
Adding a calendar is a two step process:
- Find the calendar script for your site from the 25Live Calendar scripts page. Use the Main script from that page as the content of a General Content page, which you publish.
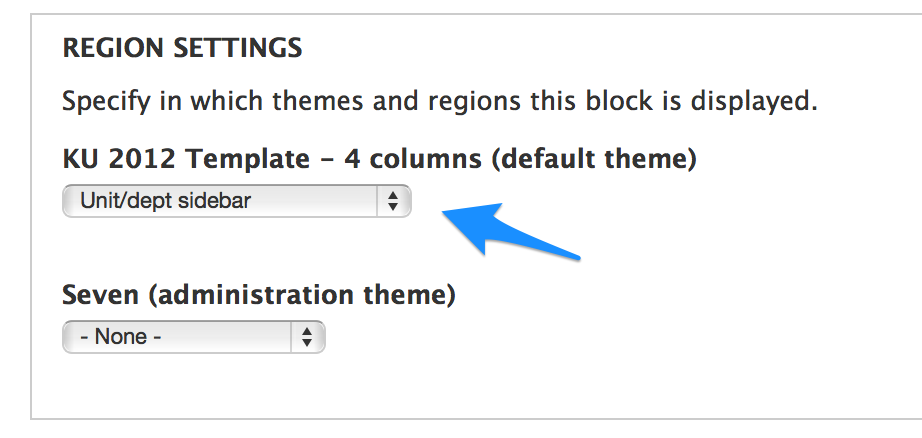
- Create a Block and place it in your Unit/Dept. sidebar that contains the Preview script from the 25Live Calendar script page.
To get started go to the 25Live Calendar Scripts page and locate your department's main calendar script from the Select your calendar dropdown menu. For custom calendars use the Custom Calendar Scripts page.
NOTE: If you do not see your department listed please contact Wendy Bridges.
Main Calendar Script
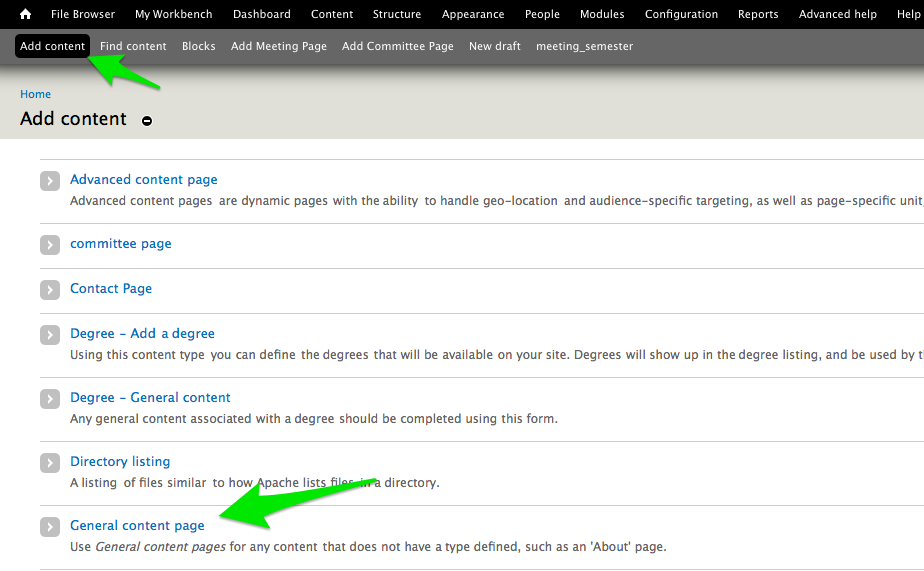
Select the Main script and copy it to your clipboard. Next create a new general content page. To do so click Add content in the gray admin toolbar, then in the resulting screen click General content page.

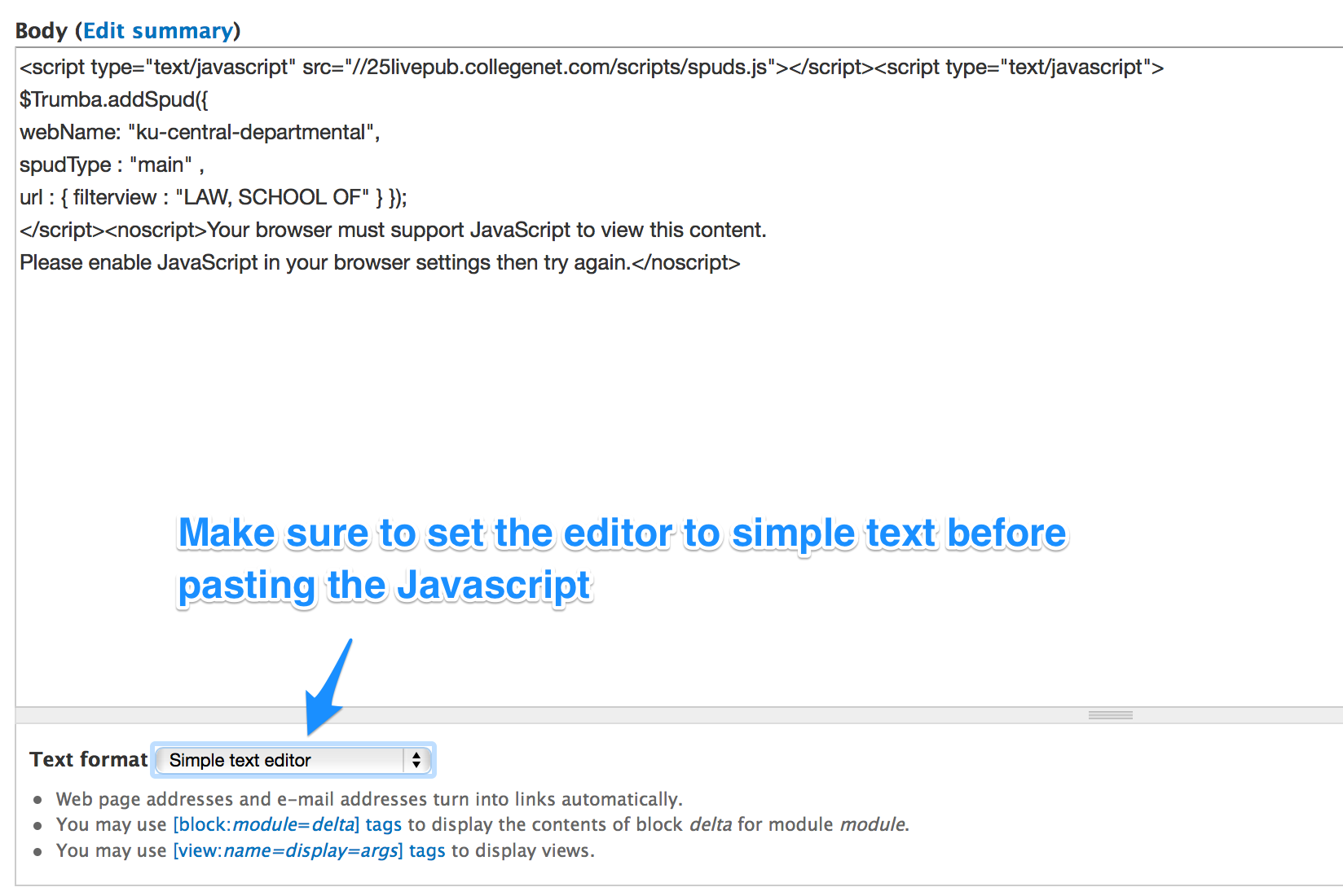
When the new content page screen has loaded enter a title for your calendar script page and proceed to the Body portion of the screen. Since you will be pasting a piece of Javascript code you don't want any formatting to interfere. Make sure to change the Text format below the text area to Simple or Plain Text. Once you've switched the Text format paste the Javascript you have copied into the text area.

Publish the page but don't provide a menu link.
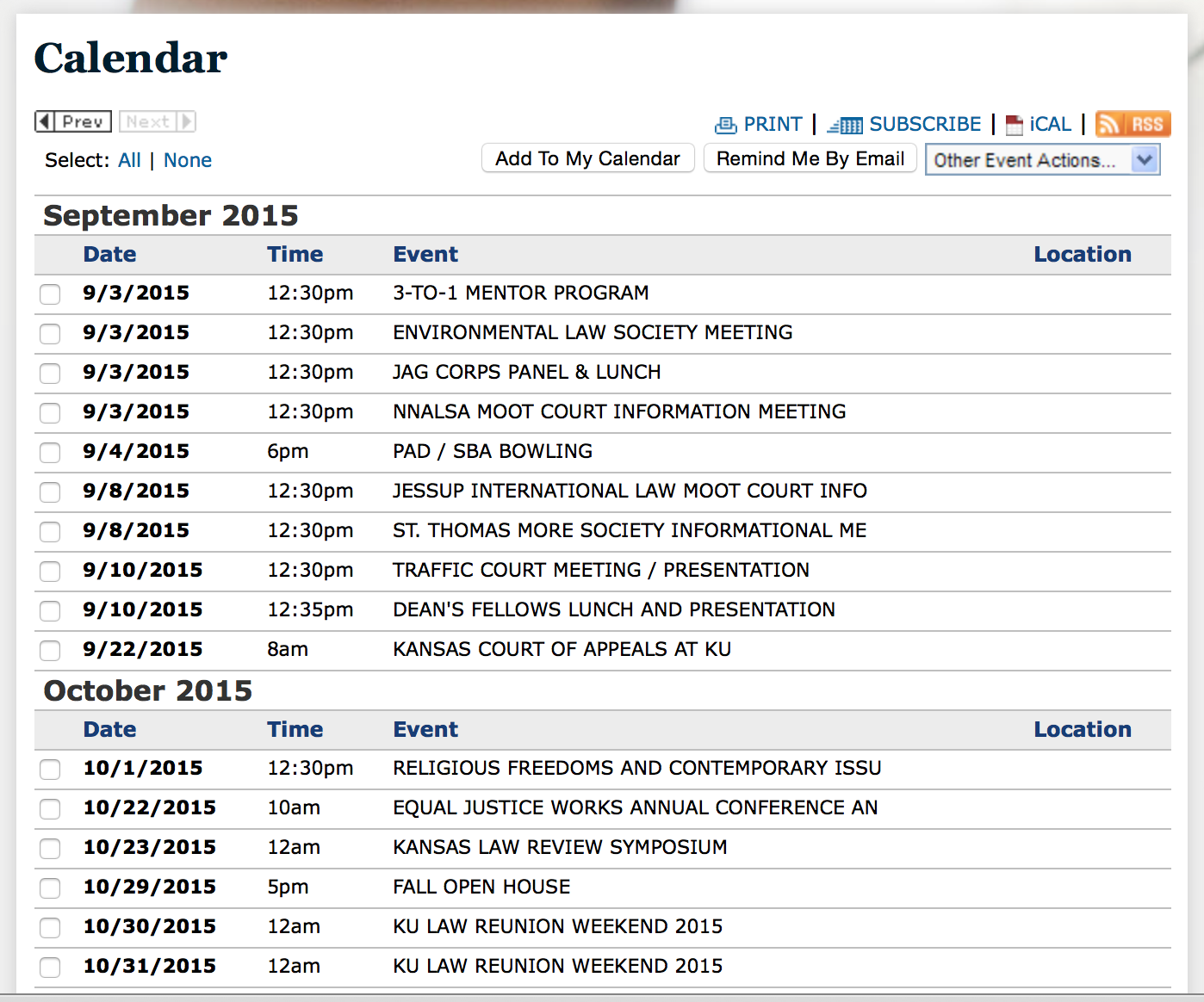
View the page to verify that the script is working. See an example of a working script below.
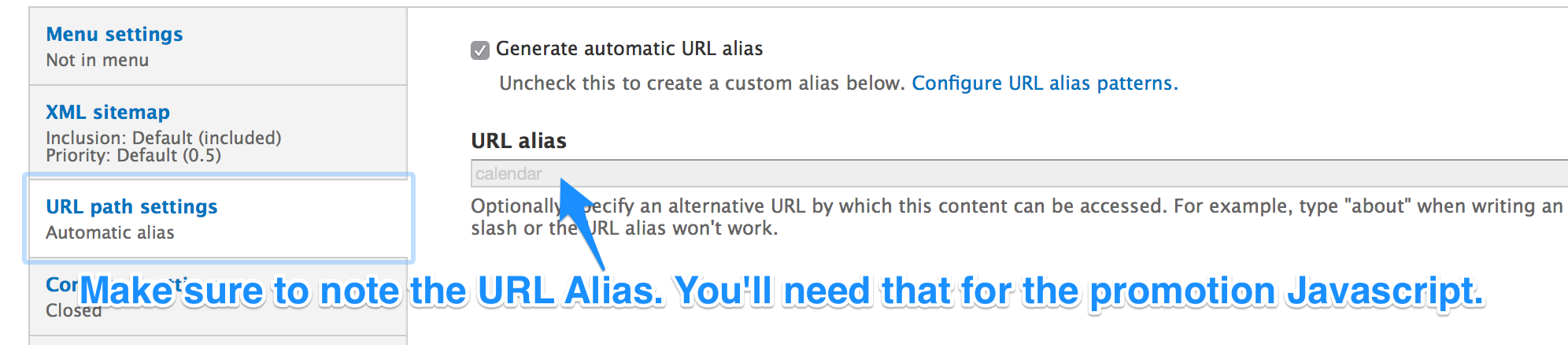
Once the page is published, edit the page and make note of the URL alias of the page. You will need the url alias when creating the Calendar Preview Block.

Once published your page should look like this.

Creating the Calendar Preview Block
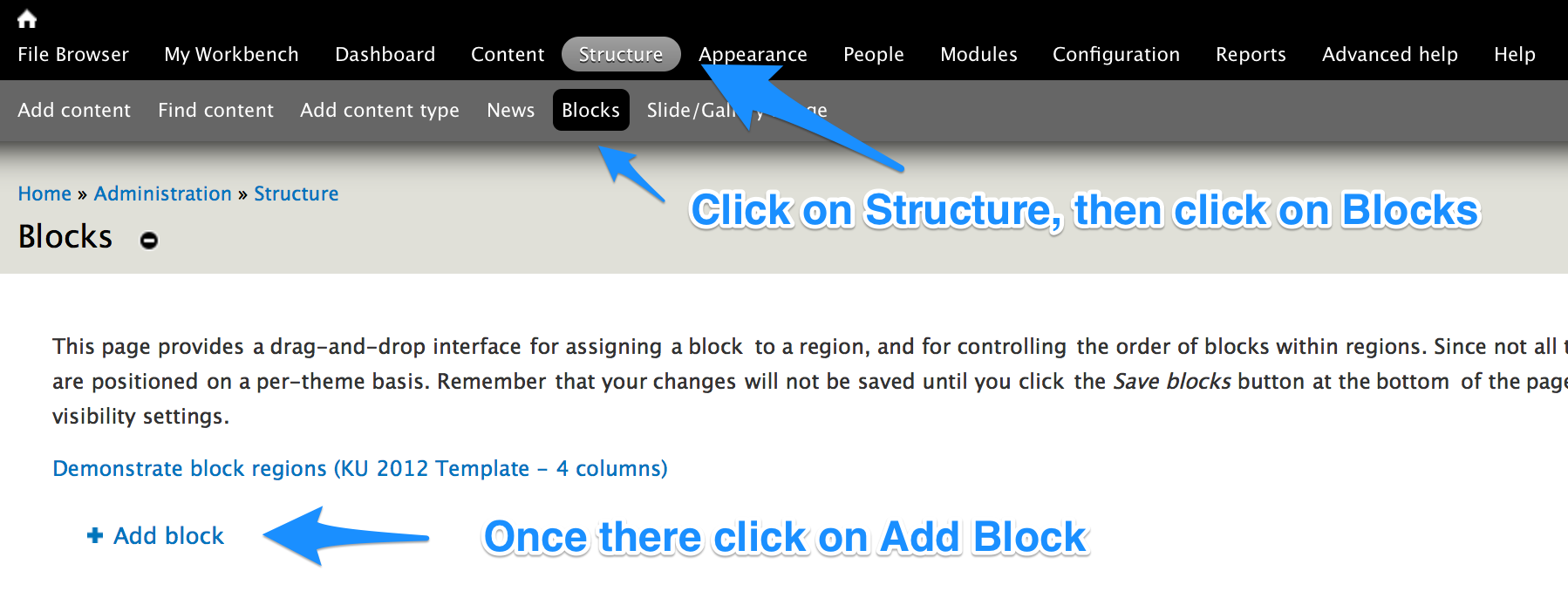
When the main calendar page is created and published go back to the 25Live Calendar Scripts page and locate your department's Preview calendar script. Copy it then return to your sites CMS admin screen. Once there click on Structure and then Blocks. This will take you to a list of all of your blocks. Next click Add block.

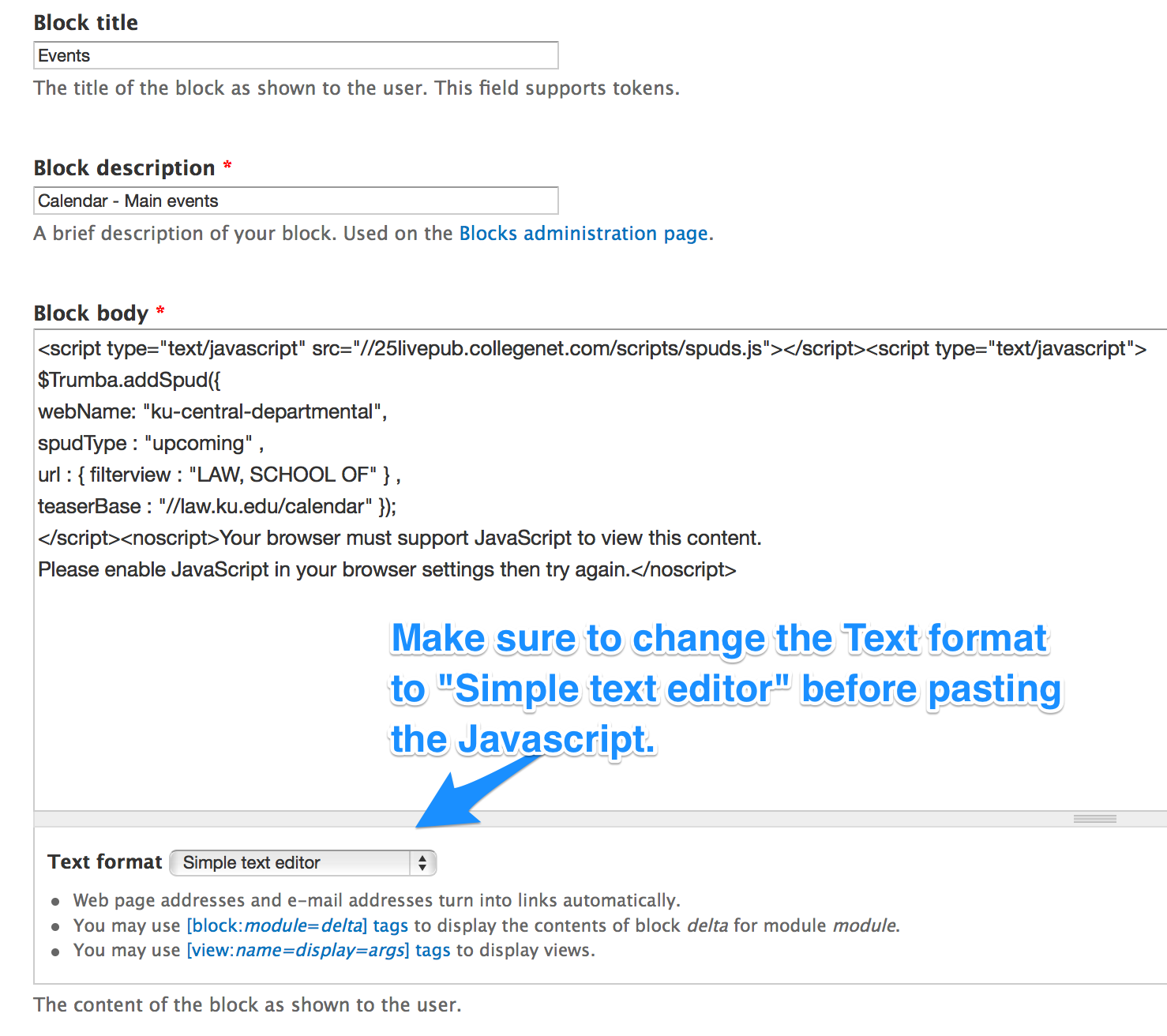
Enter a Block title for the calendar preview block and go to the body section. Enter a Block description so you can locate your block in the blocks list.
Change the Text format to Plain or Simple Text. Then paste the Preview code into the body text area.

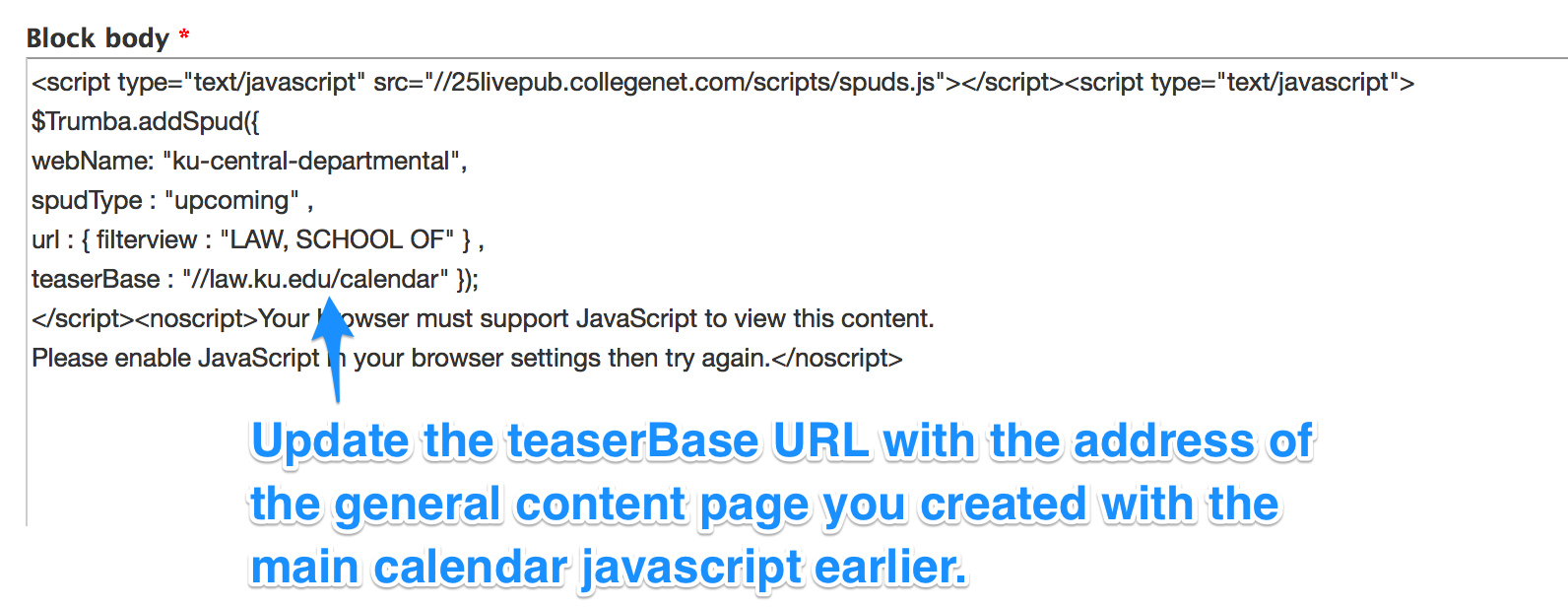
Next make sure that the teaser URL of the preview script is set to the right URL.
You should have noted the URL of your published main calendar page on your departments site. Make sure the teaser URL points there. The correct format is "//yoursite.ku.edu/yourURLalias"
Save the block.

Finally place the calendar preview block where you want it. We recommend the Unit/Dept/ sidebar. For more information about placing blocks please see our How To page on Blocks.

When you are done your calendar should look like this.